
Как сделать дизайн таблиц на сайте адаптивным
До рассвета блочной верстки в годах таблицы были средством разметки сайта. Сейчас же таблицы появляются крайне редко, хоть и встречаются как средство верстки, но это скорее исключение. Таблицам теперь отведена подходящая роль — представление данных. Большие сложности вызывает оформление таблицы с точки зрения правил форматирования и современных реалий: адаптивные таблицы — это чистой воды ад. Что же, будем разбираться. В школе учат, что числа читаются справа налево, т.


.png)







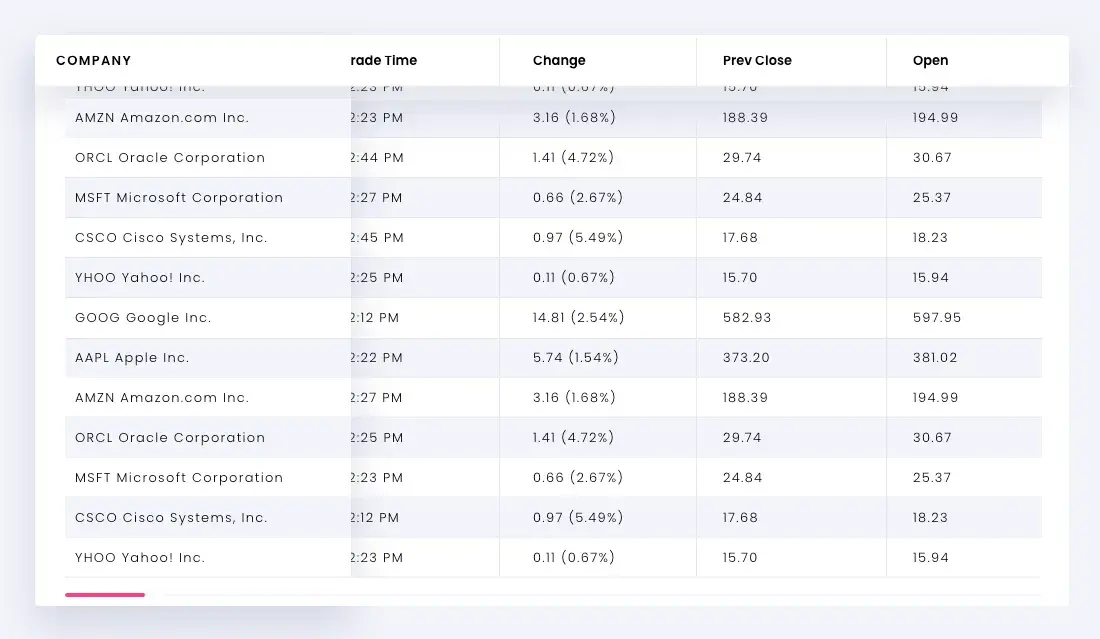
Готовые CSS стили для таблиц
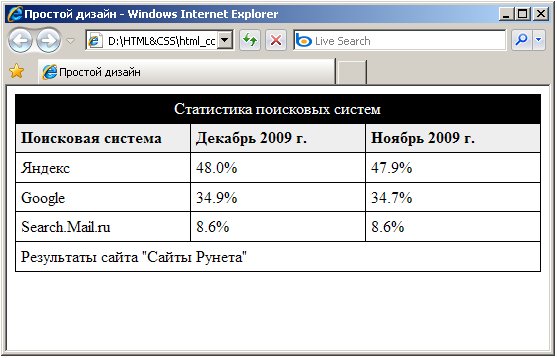
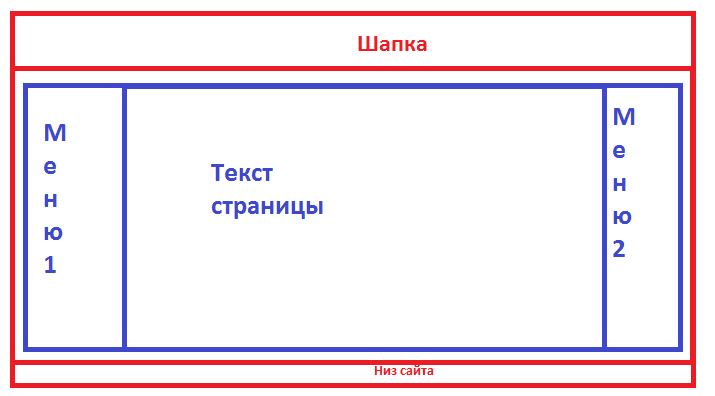
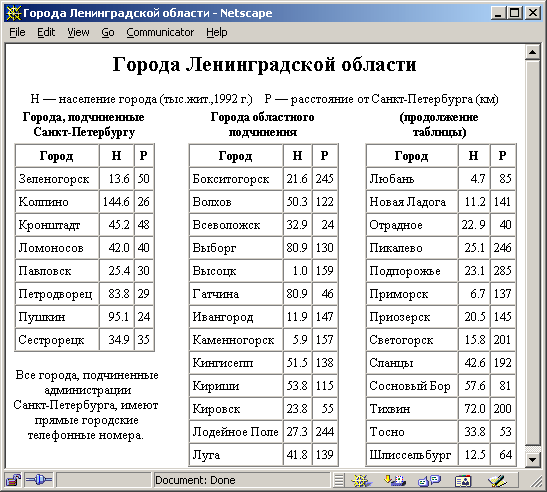
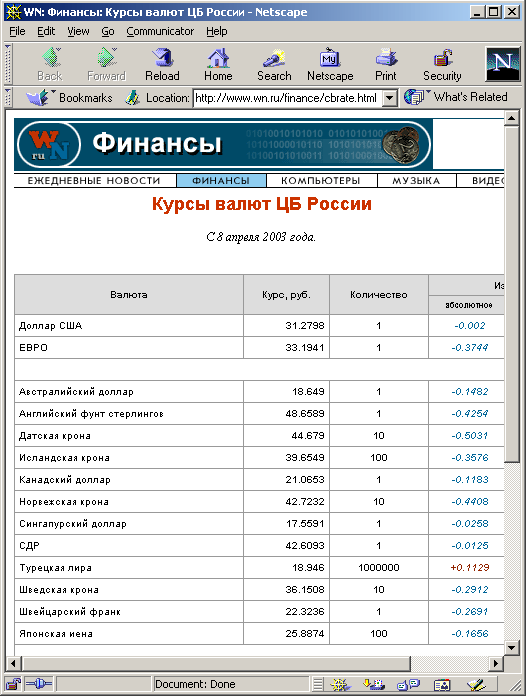
Таблицы в HTML были созданы, чтобы обеспечить простой способ разметки структурированных табличных данных и для отображения этих данных в форме, которую пользователь легко читает и воспринимает. Когда HTML был ещё в процессе разработки, CSS, однако, не поддерживался широко в браузерах, так что таблицы были основным средством, с помощью которого создавались сайты. Они применялись для позиционирования содержимого, а также для построения общего макета страницы.



.png)

| Breadcrumb | 475 | Вы когда-нибудь вносили изменения в файлы шаблонов только для того, чтобы обнаружить, что все, что вы изменили, исчезло при следующем обновлении? |
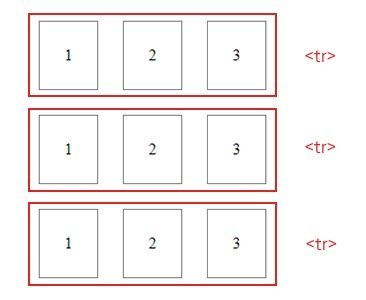
| Как создать таблицу CSS | 173 | Табличные данные - информация, которую можно отобразить в виде таблицы и логически разделить по столбцам и строкам. Именно ячейки содержат весь контент таблицы, отображаемый на веб-странице. |
| Ширина таблицы | 57 | Спецификация CSS даёт неограниченные возможности для оформления таблиц. По умолчанию таблица и ячейки таблицы не имеют видимых границ и фона, при этом ячейки внутри таблицы не прилегают вплотную друг к другу. |
| Ширина и высота | 131 | При изучении HTML, мы уже имели дело с таблицами, поэтому данный урок будет не о создании таблиц. На этом уроке мы рассмотрим как красиво оформить таблицу с помощью CSS. |
| Общие правила для таблиц | 173 | MCode: Программирование и дизайн. CSS-таблица: ширина, границы, цвет ячеек, объединение ячеек и т. |
| Адаптивность таблиц | 358 | Эта страница была переведена с английского языка силами сообщества. |
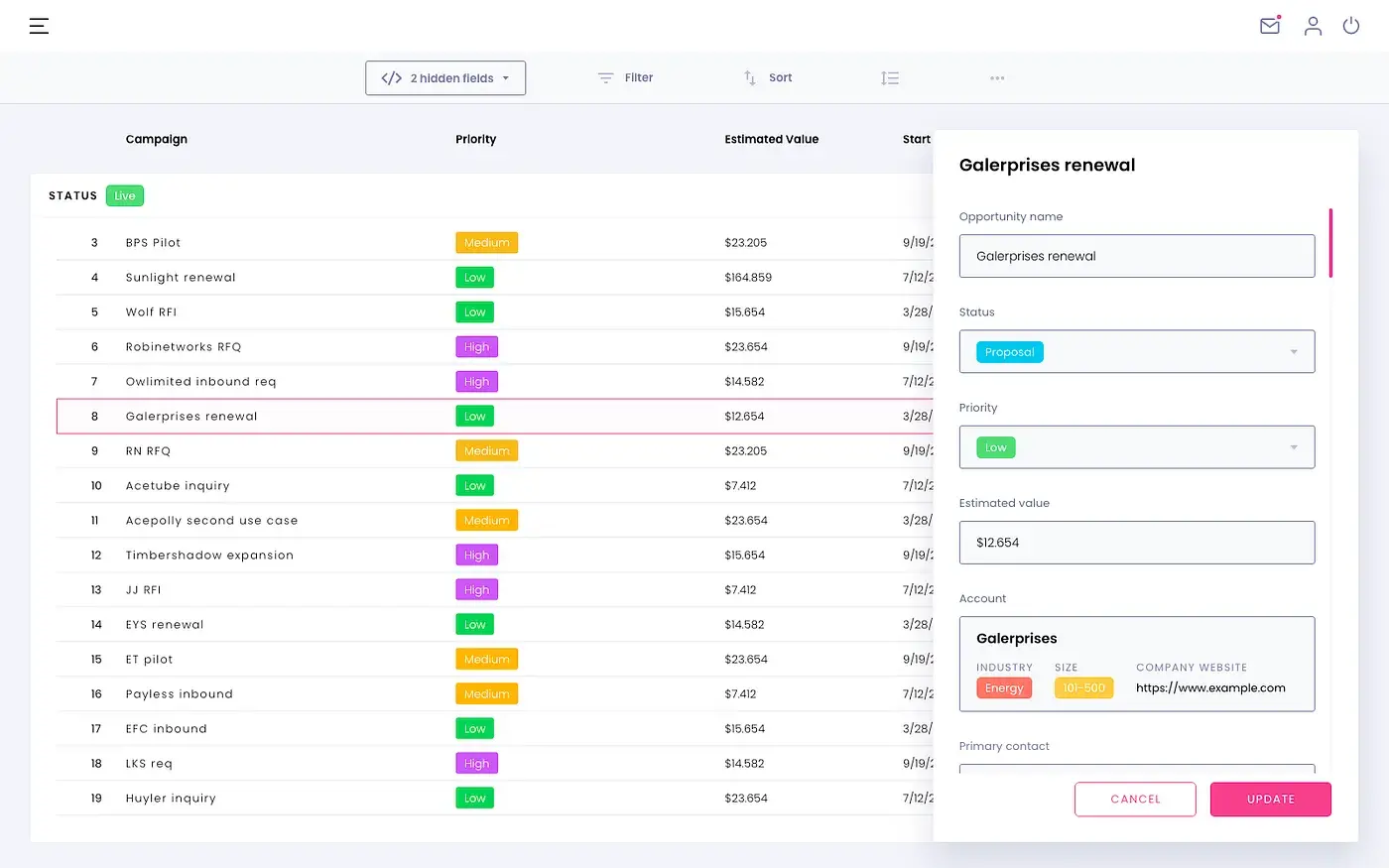
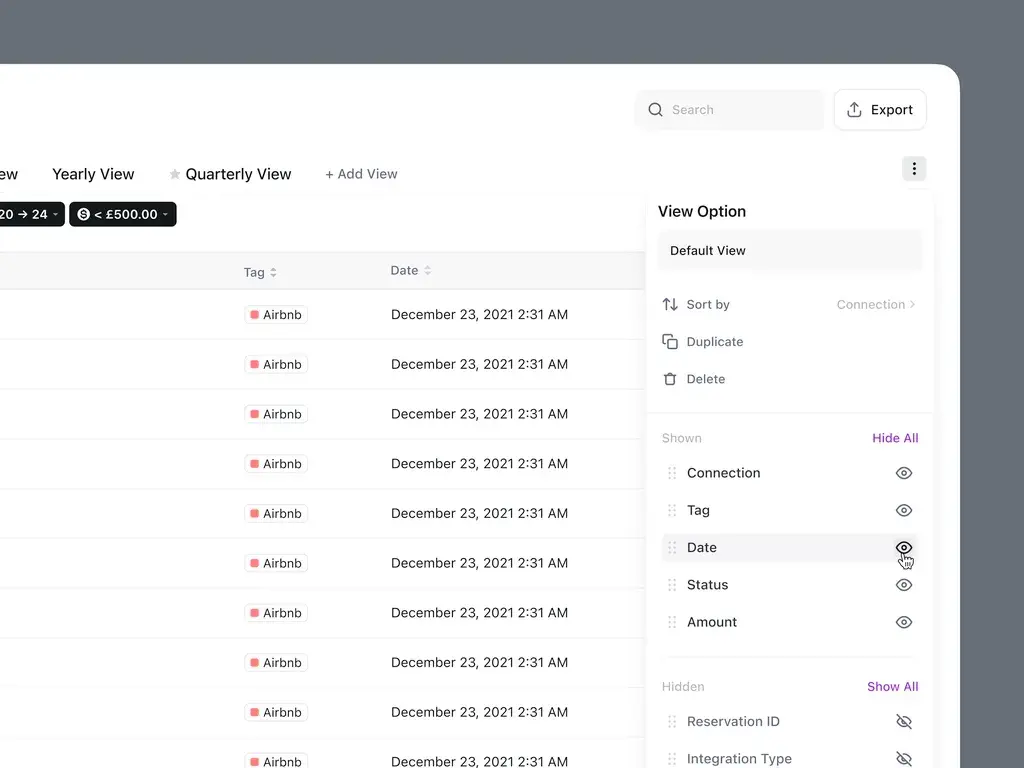
| Категории HTML шаблонов | 29 | В адаптивной верстке элементы меняют свой размер и положение в зависимости от ширины экрана. При этом текст в строках переносится по словам, а изображения масштабируются сжимаются. |
| Комментарии | 249 | Как и любой элемент расположенный на странице, таблицы можно оформлять при помощи CSS стилей, настраивать общий внешний вид для всех таблиц, размещённых на сайте, а также для каждой конкретной таблицы, её ячейки и определённым строкам. Правки, комментарии к данной статье, а также по использованию CSS в целом оставляйте в специально созданной теме нашего форума. |
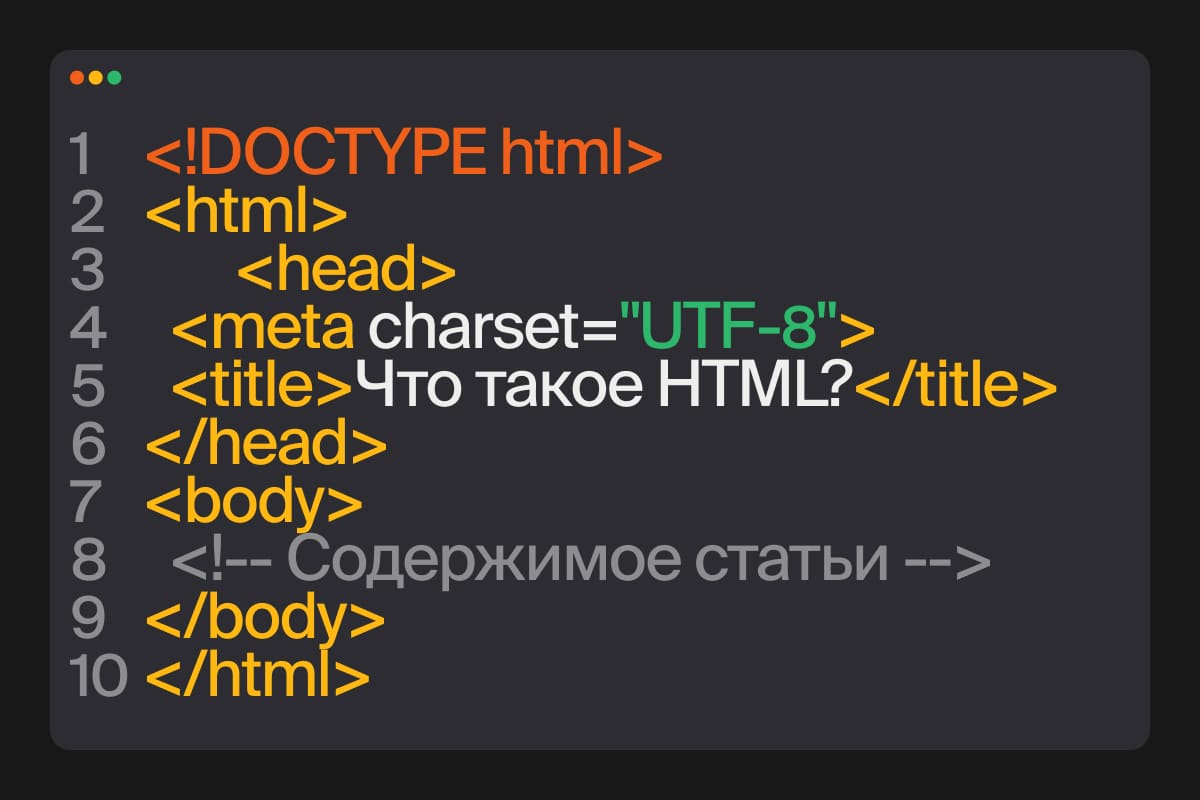
| Содержание | 221 | Многие веб мастера уверенны, что использовать HTML таблицы в шаблонах - плохая практика. Но в данном уроке мы рассмотрим только таблицы CSS. |
| Рамка таблицы | 491 | Стили браузера по умолчанию отображают таблицу и ее ячейки без видимых границ и фона, при этом ячейки внутри таблицы не прилегают вплотную друг к другу. С помощью CSS-стилей можно красиво оформить таблицу в соответствии с ее содержимым. |
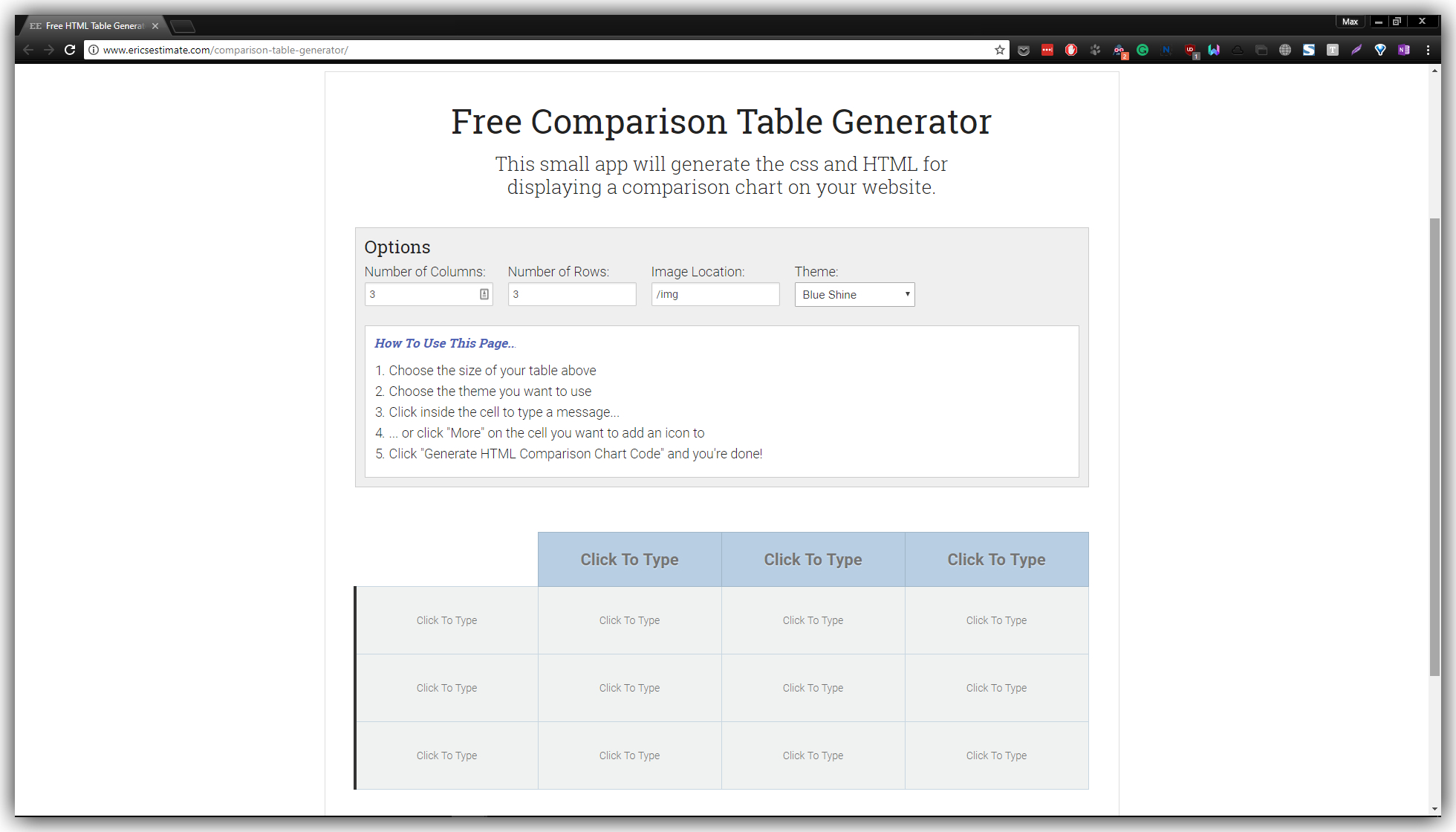
Используйте онлайн генератор для создания красивых стилей HTML таблиц для сайта. В инструменте, доступна возможность настройки цвета, стиля, мобильности и выравнивания текста в таблице. Результат выводится автоматически при изменение настроек.