
Как изменить размер изображения онлайн
При низких разрешениях экрана мобильный телефон, на px картинку увеличивает БОЛЬШЕ своего собственного размера. Например, если картинка px по ширине, ее растянет на px по ширине, искажая качество. Надо сделать так, чтобы картинка не увеличивалась больше своего собственного физического размера. Не помогает. И, как я понимаю, не должно. Но если задавать max-width: px уменьшает картинку до px, но это не вариант решения.









Как задать размер картинки в css
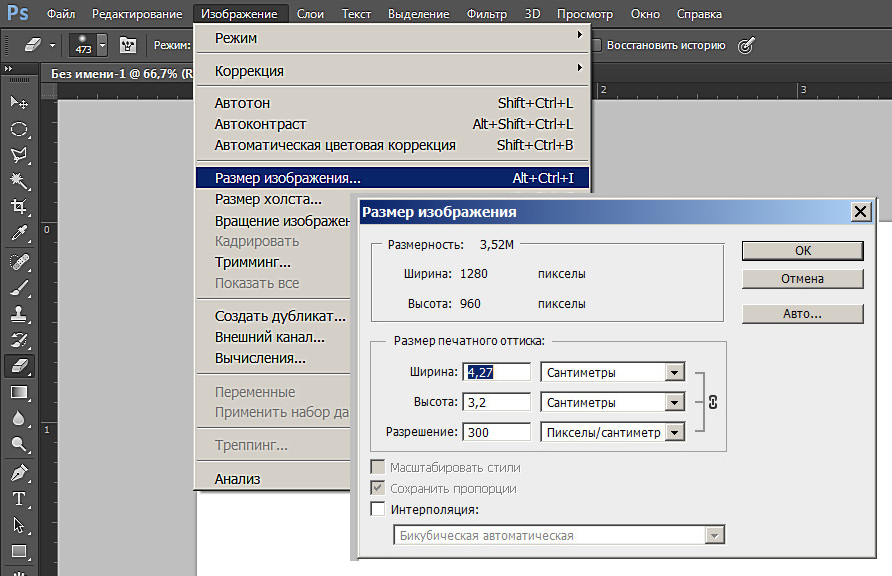
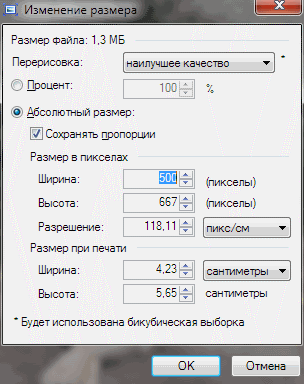
Масштабирование изображений относительно их исходного размера не очень хорошая идея, хотя бы потому, что качество картинки очень сильно ухудшается. Тем не менее, для некоторых видов изображений, к примеру, содержащих геометрические фигуры или абстракцию, масштабирование можно применять вполне эффективно. При этом высота изображения будет вычисляться автоматически исходя из сохранения пропорций, поэтому атрибут height указывать не нужно пример 1.
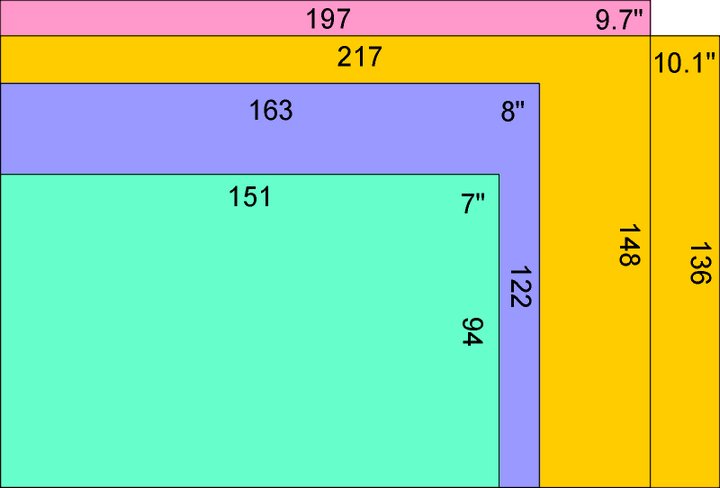
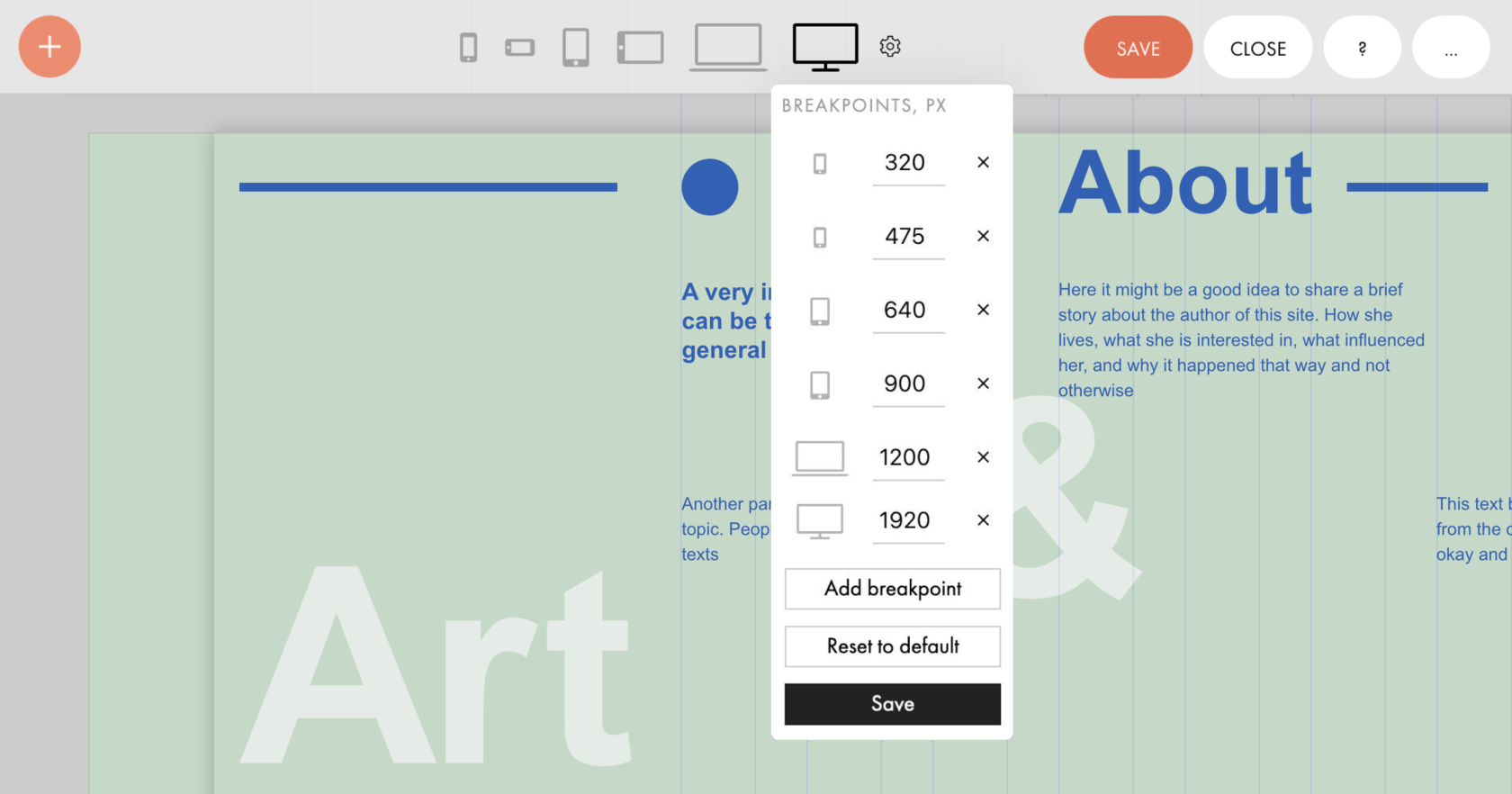
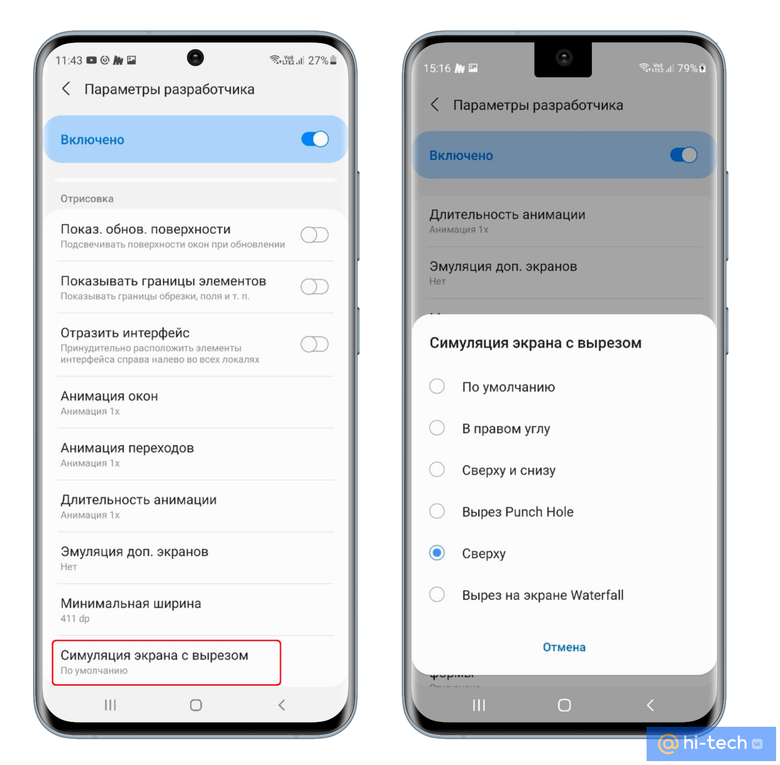
- Разные экраны, разные сценарии – Респонсивный подход
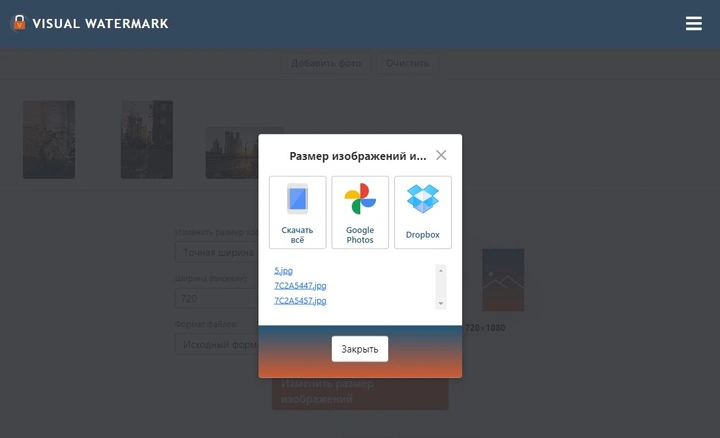
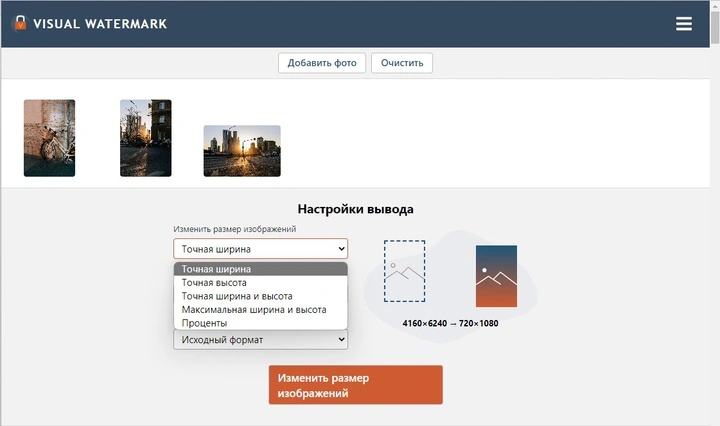
- Масштабировать несколько изображений сразу. Загрузите ваш файл и преобразуйте его.
- Эта страница была переведена с английского языка силами сообщества.
- Главная iXBT. Последние темы.






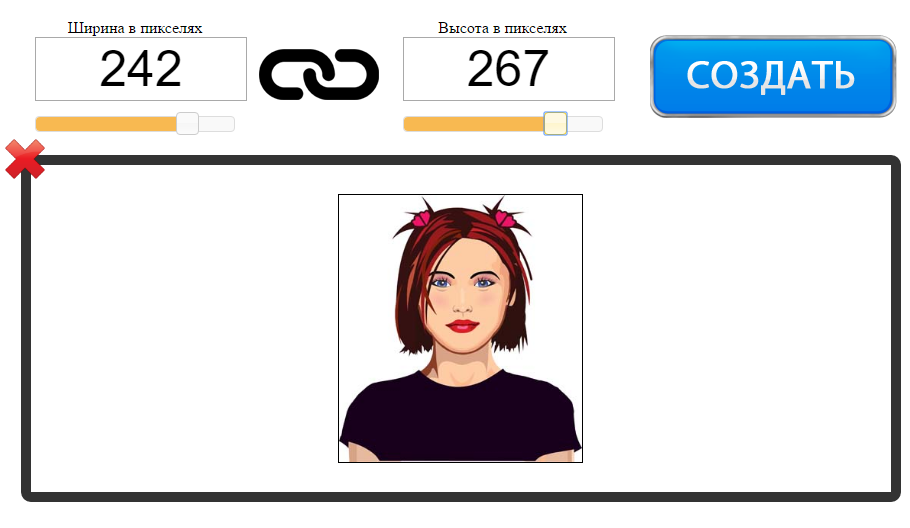
Центр поддержки Wix. Редактор Wix: Как изменить размер изображения? Вы можете изменить размер изображений по собственному желанию. Чтобы изменить размер изображений:. Кликните по изображению.